
I have already written once about the new support for Audio / Video in WordPress 3.6:
http://make.wordpress.org/core/2013/04/08/audio-video-support-in-core/
I also spoke about the new features in my Code Poet interview:
http://build.codepoet.com/2013/07/18/scott-taylor-interview/
I wanted to use this space to give the users some information about the new code and how to take advantage of it.
Upload Limits
A lot of Apache / PHP installs have an arbitrarily low file upload size limit set (usually 2MB). An average .mp3 file is at least 3-5MB. Video can be way bigger. If you are on a shared host that doesn’t allow uploads over a certain size, you may have to get more creative about where your audio and video files are stored. The only difference will be not having them in your media library. You can use all of the new a/v features with remote files.
If you have access to your own server and can tweak your configs, you can change your settings to allow larger uploads. There are a bunch of ways to override – either by altering your php.ini file or setting PHP values in .htaccess and then restarting Apache. The best way is to change your .ini settings:
// find the location of your php.ini file:
php -i |grep php.ini
// in php.ini
upload_max_filesize = 2M
// change this to something bigger
upload_max_filesize = 2000M
// also change this value
post_max_size = 2000M
You may need to change permissions of php.ini to make it writable.
Mime-Types
Paul Irish’s HTML5 Boilerplate has all of the settings you need to support the types used by HTML5 audio and video <audio> and <video> tags: the file
The most useful lines:
<IfModule mod_mime.c>
# Audio
AddType audio/mp4 m4a f4a f4b
AddType audio/ogg oga ogg
# Video
AddType video/mp4 mp4 m4v f4v f4p
AddType video/ogg ogv
AddType video/webm webm
AddType video/x-flv flv
</IfModule>
If you don’t do this, your server may send the files with a mime-type of application/octet-stream. They might play, might not, but it’ll probably get weird.
Shortcodes
The simplest way to use the new media shortcodes is to not write them by hand. When you click “Insert Into Post” from Media Library for an audio or video file now, the shortcode will be written into the editor for you. Probably don’t mess with it. If you are a video savant and have multiple copies of your video or audio in all of the HTML5 formats, you can use them all, but you will have to write in the extra attributes by hand.
Examples of shortcodes inserted by media library:
// by default uses the "src" attribute
[audio src="http://tunez.net/cool-song-bro.mp3"]
// multiple files for maximum HTML5 playback
[audio mp3="http://tunez.net/cool-song-bro.mp3"
ogg="http://tunez.net/cool-song-bro.mp3"]
The [audio] shortcode also allows the following attributes: loop, autoplay, and preload (defaults to none).
// by default uses the "src" attribute
[video width="400" height="300" src="http://tunez.net/cool-movie-bro.mp4"]
// multiple files for maximum HTML5 playback
[video width="400" height="300"
mp4="http://tunez.net/cool-movie-bro.mp4"
ogv="http://tunez.net/cool-movie-bro.ogv"
webm="http://tunez.net/cool-movie-bro.webm"]
The [video] shortcode also allows the following attributes: poster, loop, autoplay, and preload (defaults to metadata).
Embed Handlers
If you put an audio or video URL on a line by itself – boom, you’re done. A player will show up if the file extension is in the list of supported types.
http://mp3-url This is where my text starts - notice the breathing room between the URL and the content.
Metadata
Your audio and video uploads now have metadata that is extracted when they are uploaded. Prior to 3.6, no metadata was generated for audio and video files. A/V files are typically created with ID3 tags. ID3 tags contain data like artist, album, song, genre, etc for audio files and length, dimensions, codecs, etc for video.
To access this data:
// assuming you have an attachment ID
$meta = wp_get_attachment_metadata( $attachment->ID );
// debug to see what is available
print_r( $meta );
// always check for the property's existence before doing anything
if ( ! empty( $meta['length_formatted'] ) )
echo $meta['length_formatted'];
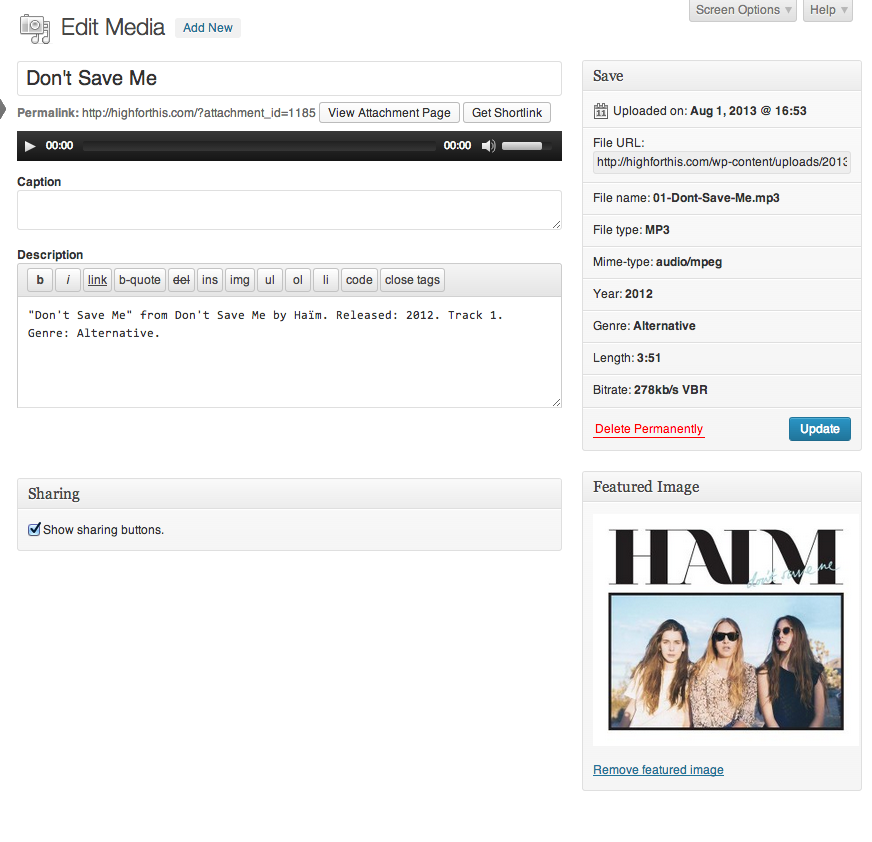
None of the data is guaranteed to be there. If you have uploaded audio or video previously, this data won’t be generated on the fly. We are using the getID3 library to parse the files on upload. The code is elaborate. It is also possible that your media files don’t contain ID3 tags. If your files DO contain data, some of it is displayed in the sidebar on the Edit Media page. Some of the fields on the Edit Media page are pre-populated now with data from your ID3 tags, if they were present on upload.
Images embedded in MP3s
If you add the following lines to your functions.php:
add_post_type_support( 'attachment:audio', 'thumbnail' ); add_post_type_support( 'attachment:video', 'thumbnail' ); add_theme_support( 'post-thumbnails', array( 'attachment:audio', 'attachment:video' ) );
If your mp3 contains an image, the image will be extracted, uploaded to your media library, and will be the post thumbnail for your audio file.

Reblogged this on Ryan Boren.
Reblogged this on Helen on WordPress.
Thank you for this!
Any word on enabling audio/video-based comments?
http://core.trac.wordpress.org/ticket/10151
Reblogged this on My Bloghartonobimo.wordpress.com.
Pingback: WordPress 3.6 + Audio/Video | Wordpress 2.0 Site
You mention autoplay is a supported attribute of [video]. I have not been able to get this to shortcode to autoplay:
[video autoplay="true" width="320" height="240" flv="http://xyz.com/welcome.flv"]
Am I missing something? The documentation for the new [audio] and [video] shortcodes is sparse – I had to dig into wp-core files just to figure some stuff out about them.
can anyone tell me how to integrate the code in a post for displaying the metadata of an mp3 musictitle. I tried but I don’t have the result.
+1 on that for me =)
I have inserted an audio file from my media library, added the shortcode for it to autoplay and to loop, but I cannot find any shortcode that will work to hide the player. Do you know what works? I have tried the terms display, hidden, and invisible set to none false yes true – none of them work. Do you have any ideas?