Previous posts on Make/Core:
Audio / Video 2.0 Update – Media Modal
Audio / Video 2.0 Update – Playlists
Audio / Video 2.0 Update
Audio / Video 2.0 – codename “Disco Fries”
If you remember WordPress 3.6, we were scrambling to make Post Formats work. They did not, so they were dropped. What remained in the aftermath was rudimentary support for audio and video. You could display one audio file at a time and/or one video file at a time using a shortcode. Good, but not good enough. WordPress 3.9 has a TON of improvements, several related to visual editing, media, and a second pass at defining what audio and video can do in WordPress.
HTML5 audio and video on the web are still the Wild Wild West, I viewed 3.9 as a way to help tame the beast.
Media code from 3.5
Koop wrote an astonishing amount of beautiful Backbone-driven code in WordPress 3.5 related to overhauling and rethinking Media in WordPress. Gregory Cornelius, Andrew Ozz, and I spent the better part of 3.9 swimming around it and its relationship to TinyMCE. While there isn’t a ton of written documentation for media, I did fall on the sword and added JSDoc blocks to every class in media-views, media-model, and media-editor JS files. It is now possible to follow the chain of inheritance for every class, which is 7 levels deep at times. We’ve also built some new features, and learned how to interact with these existing APIs.
TinyMCE Views – Visual previews of your media
 TinyMCE is the visual editor in WordPress. Behind the scenes, the visual editor is an iframe that contains markup. In 3.9, gcorne and azaozz did the mind-bending work of making it easier to render “MCE views” – or content that had connection to the outside world of the visual iframe via a TinyMCE plugin and mce-view.js. A lot of the work I did in building previews for audio and video inside of the editor was implementing the features and APIs they created. gcorne showed us the possibilities by making galleries appear in the visual editor. Everything else followed his lead.
TinyMCE is the visual editor in WordPress. Behind the scenes, the visual editor is an iframe that contains markup. In 3.9, gcorne and azaozz did the mind-bending work of making it easier to render “MCE views” – or content that had connection to the outside world of the visual iframe via a TinyMCE plugin and mce-view.js. A lot of the work I did in building previews for audio and video inside of the editor was implementing the features and APIs they created. gcorne showed us the possibilities by making galleries appear in the visual editor. Everything else followed his lead. 
Themes now have proper CSS
We went back in time to the last 5 default themes and added the basic styles necessary for audio and video to behave in a unified way. Meaning, if you switch from TwentyEleven theme to TwentyFourteen: videos should always have the same aspect ratio. Same goes for the admin, the video should always appear with dimensions that are predictable.
<audio> and <video> are now responsive
Because of the above CSS changes, audio and video are responsive throughout WordPress and on mobile. Win.
Attachment Pages
If I asked you the question – do players automatically appear for audio and video files on their respective attachment pages? You might answer, of course they do! … they did not, they do now!

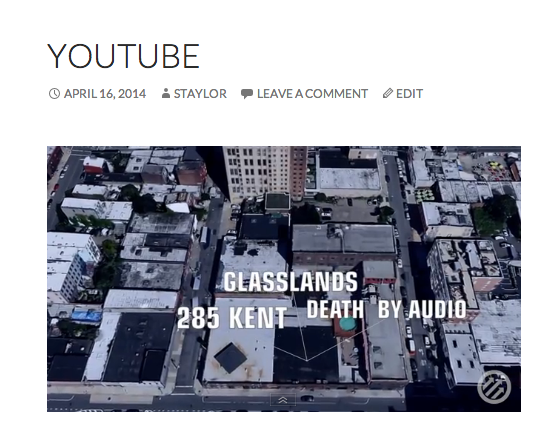
Chromeless YouTube
MediaElement supports the playback of YouTube videos without the look and feel of a YouTube player. This is great because the style of the video player will match the style of your other players.

MediaElement updated
MediaElement.js has been updated to the latest and greatest version. HUGE thanks to John Dyer for working so closely with us and accepting pull requests when we badger him on random Saturday afternoons.
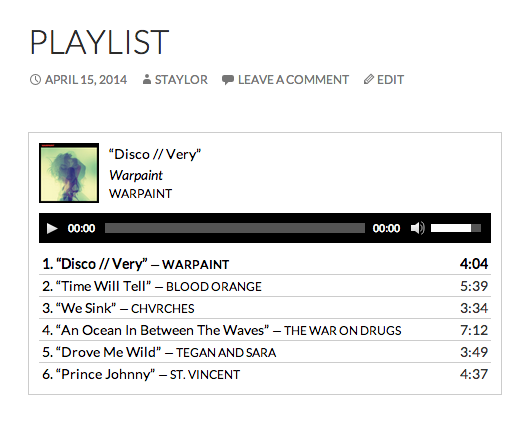
Playlists
Turning mp3 URLs into players is awesome and happens automagically in WordPress now. But what if you are sharing an entire album of your band’s tunes, or sharing your music recital on your website? Rendering 10 separate players is visually weird. We already have “galleries” for images, can we reuse the admin UI for those and make it work for playlists of audio or video files? We can (after some sweat and tears), so we did. I remember staying up all night in 2006 trying to figure out how to put my band’s music on our website. If even a niche user base of musicians are able to publish their music because of this feature, it will have been worth it.

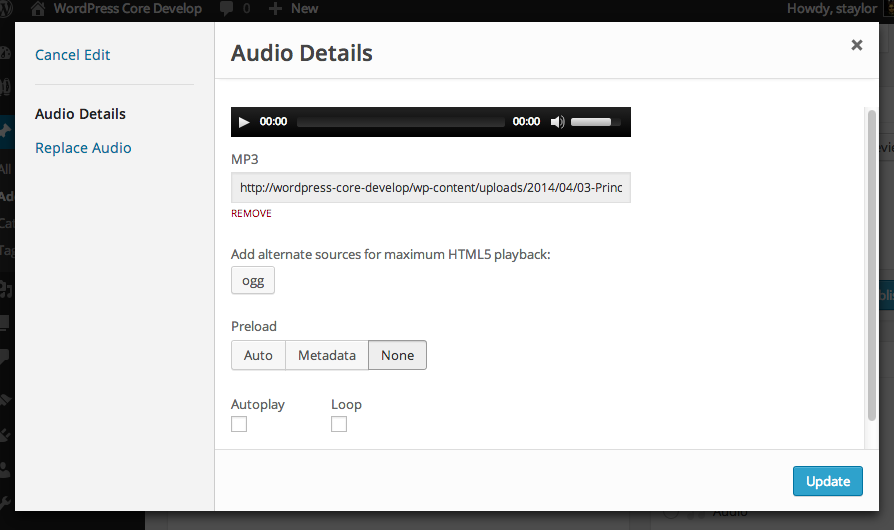
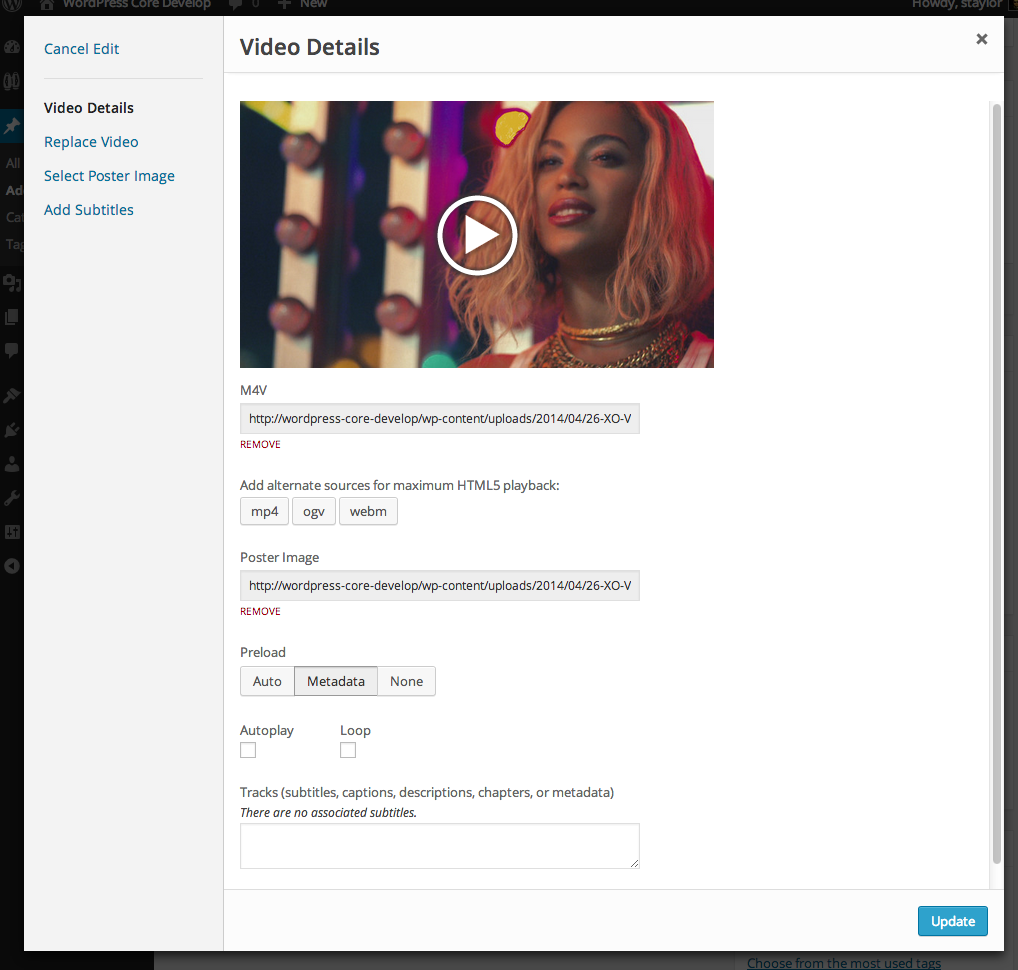
Manage Shortcodes
Your audio and video shortcodes now have live previews in the editor, but that’s not it… you can now click the preview to pop open the media modal and edit your content. Once there you can:
- Add alternate playback formats for maximum native HTML5 playback
- Add a poster image for your video, if it wasn’t done automatically on upload
- Add subtitles to your video
It’s pretty slick.
Core Changes
Some other cool little treats:
- Featured Image is turned on for
attachment:audioandattachment:video= when you upload your audio and video files, if the files contain cover images, they are automatically slurped for you, uploaded, and associated as the featured image for the media file. Meaning: you will automatically have a video poster image, or your audio playlist will display the album cover along with the track. - Images in ID3 tags are stored via hash to prevent re-uploading = if you upload 10 tracks from an album that all have the same album cover, only one cover will uploaded and associated with all of the tracks.
- Artist and Album are editable = your media item’s title is always used as the “song title,” but now, if your item did not contain metadata for artist and album, you can set it on the Edit Media screen.
- The old “crystal” icon set for media items has been updated and MP6ified. They look WAY better.
Have fun with WordPress 3.9 🙂
xoxo



Pingback: WordPress 3.9, "Smith" : Post Status
SO how do you display the Chromeless YouTube in a post or page?
Thanks for your amazing work! I’m super excited about playlist support in 3.9, but having trouble working out how to enable them. If I drag 3 MP3s into the post editor and preview, I get three separate MP3 players. That’s progress, but I can’t figure out how to group them into a playlist, or how to get their metadata to appear. Is there any how-to documentation on this new feature? Thanks.
Scot,
The way I did is when writing a post, after you click the “insert media” button the option to create an audio playlist displays on the menu to the left, then you upload your audio files and the playlist is embeded in your post.
Thanks for this news. Your plugin (Shuffle) seems to not work with this new version.
Pingback: Hikeno WordPress blog
Hiya Scott, I’ve been following the work you’ve been doing with playlists and media for 3.9, but it wasn’t until I updated yesterday that I realized how extensive the changes to media-views.js are.
I’ve got a plugin (Featured Galleries) that calls up the media manager, and I’m having a lot of trouble getting it working with the changes. In the new JS file, the gallery and insert states of the post frame are still created, but there’s gotta be something I’m missing that has changed, and I’m wondering if you might be able to help point me in the right direction.
Please ignore this comment; I was able to figure everything out … kind of? It works, but I don’t know why the change goes. It seems that in 3.8, one could declare a frame’s PHP variable outside of a jQuery .click function that calls it. In 3.9, the frame’s PHP variable must be declared inside the jQuery function.
Hi Scott. This all looks very exciting, but I can’t even get your music (GP) to play in FireFox, Chrome or Opera. FireFox is the only browser that displays a play/pause button. Do I have to do something on my end to enable this stuff? I’m doing a major redesign of a non-profit, non-band audio site that I built a few years ago and your audio/video bonus pack for WP looks intriguing. Getting FFmpeg up and rolling on my shared host was a chore, but now I’m looking for the best way to approach my task. I had hoped I could see this thing in action.
Nice! I love the music playlist feature! One question though, how would I change the background color of the playlist from white to something else? white doesn’t agree with my current background on one of my sites.
Great work on the audio/video players. I love the simplicity of the audio player. Is there a way to control the width of the audio player? I’d like to minimize the size of the progress bar so that the player is as compact as possible.
Hello everybody.
I would like to know if there is any way to get the audio player via HTML.
I have made a post with an audio file inside and i would like to get this audio player on another page.
Get_content( post id ) doesnt seems to work. Any suggestion ?
Thank you
Pingback: 5 Timesaving Features of WordPress 3.9
Scott, I’m having a problem where my native WordPress audio playlist loops indefinitely. Is that default behavior? I tried preventing the looping by adding things to the shortcode like loop=”false” or loop=”off” but to no effect. Is there a way to control that?
Thanks!
Hi,
It was the first time I was making a video playlist, It so happens that it coincided with the first release. I was very pleased at the result but realized that there is no way to stop a video playlist loop. It can be done with audio, but not with video.
Anyway, thanks for the great addition.
—
S
This will be nice when the default player calls your actual theme’s default font styles & colors. Right now, no matter your theme, it all comes out designed for wordpress default themes.